在特殊的工作情况下,需要将前端页面打包成桌面应用。目前有两款工具比较流行,NW.js和Electron,本文讲述使用Electron的过程。

本次过程在虚拟机上测试,虚拟机环境Win7。
1.下载Electron
根据官网上的提示,安装过程非常简单。
新建文件夹demo,进入文件夹,shift键加鼠标右键打开命令行窗口,输入以下命令。
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
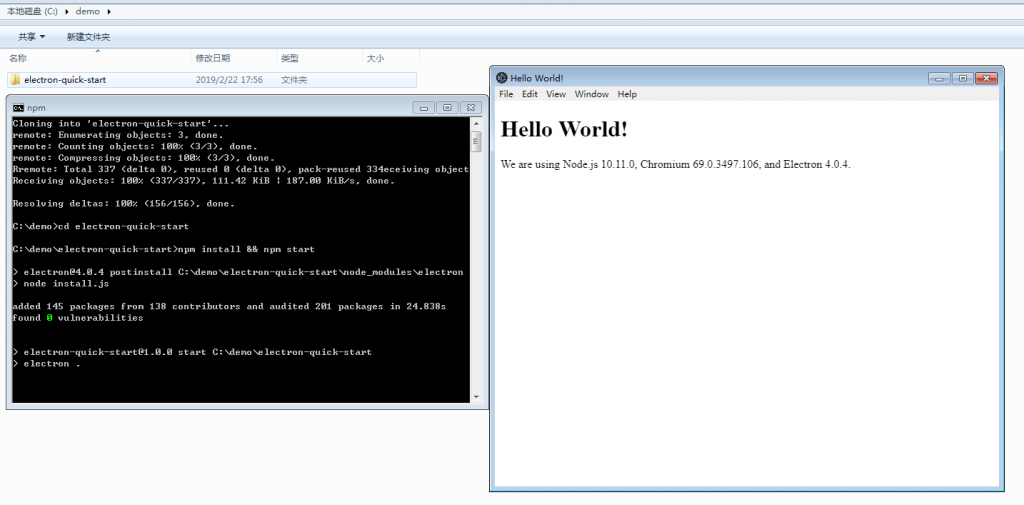
$ npm install && npm start
也可以访问github上的网址:https://github.com/electron/electron-quick-start,下载Electron压缩文件后,再安装依赖。
如果安装成功,会显示如下窗口。

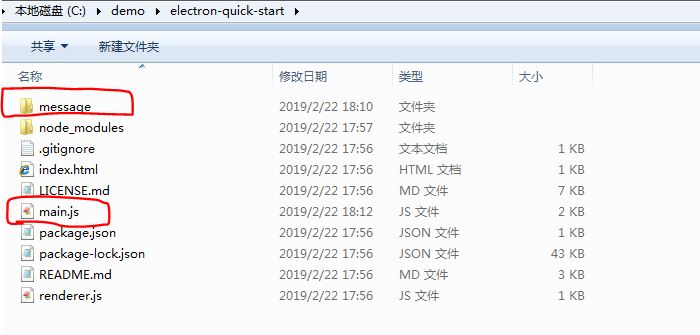
2.把写好的html应用放进electron-quick-start文件夹,修改配置文件main.js
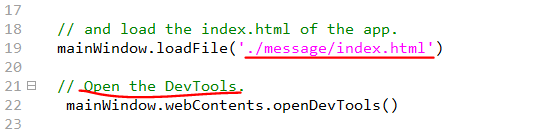
mainWindow.loadFile(‘入口文件’)

open the Devtools可以打开开发者工具。

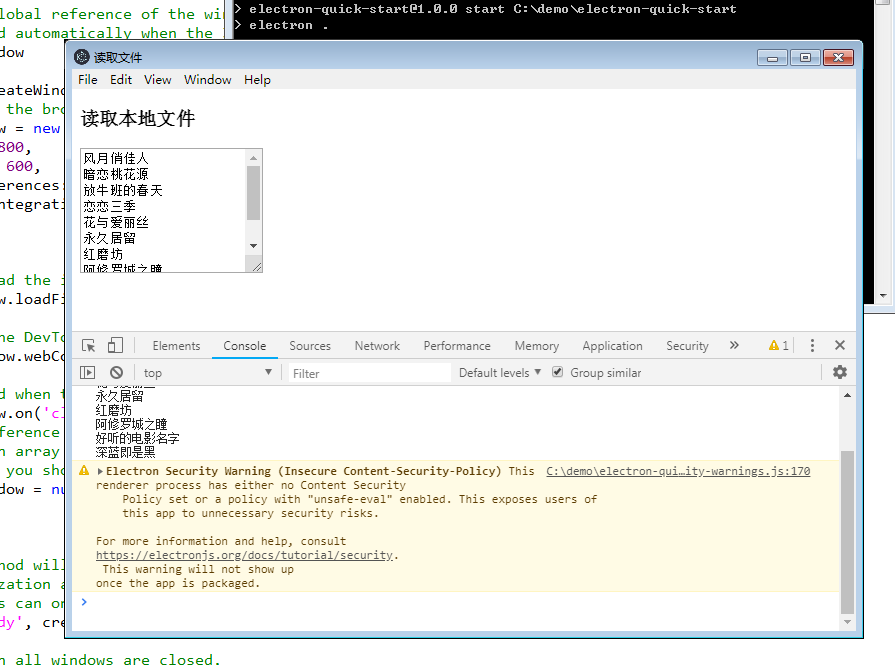
命令行窗口输入命令 npm start 可以查看程序运行效果。

我随便写了一个页面,读取本地文件。原生的javascript是不能这样操作的,用到了node.js。这也是electron最好用的地方。Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 可以把它看作一个专注于桌面应用的 Node. js 的变体,而不是 Web 服务器。
3.程序打包
运行命令
electron-packager ./ app --win --out appTool --arch=x64 --electronVersion 1.4.13 --overwrite --ignore
关于 electron-packager 的配置,简单介绍一下。
语法:electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
命令说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
打包成功后生成appTool文件夹。

进入文件夹,运行app.exe.

出现这个错误是因为main.js使用了loadFile函数,低版本electron不支持loadFile。可以修改loadFile函数为loadURL。
mainWindow.loadFile('./message/index.html')
代码里面是相对路径,打包后也会出错,可以修改成绝对路径。
修改后的代码:
const path = require('path')
const url = require('url')
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'message/index.html'),
protocol: 'file:',
slashes: true
}))
重新打包运行程序。

使用Electron打包应用,生成的程序会变大很多倍。本文中显示的程序打包后达到了100多M。在实际应用中,可以按需要使用Electron程序。